Author: |
Irene Rodriguez Vara + Saule Gabriele Petraityte (IAAC) |
barcelona, spain, 2018 | |
| http://www.iaacblog.com/programs/habla/ | |
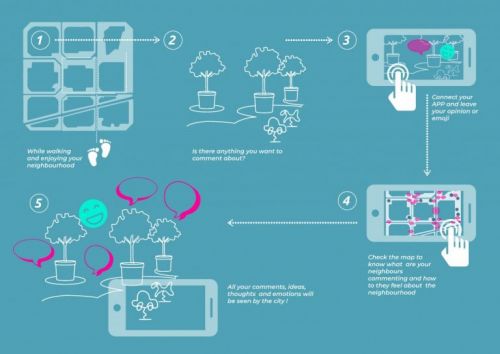
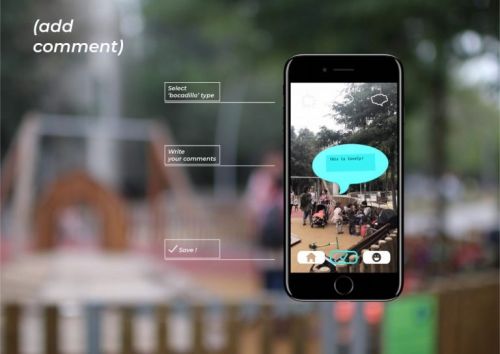
Habla is an Augmented Reality app which consists of 5 main scenes: 1) login, where the user fills basic information (age, gender, occupation); 2) the map, where user can see all the feedback in the area; 3) add comment (with limited amount of characters); 4) add emoji (choose from 5); 5) AR view, where user can see all the feedback left in the area by him/herself or other people.
Superilla is an area of 3×3 blocks in Barcelona which was implemented in 2016 with an intention to reduce the amount of cars. The rapid transition of the area caused a very different reaction from local people: some of them love it, some of them hate it. The community division was expressed mainly on Facebook groups; though the voice from both communities is too abstract and not really heard by local administration.
This miscommunication between two groups of local people and their administration triggered the idea of the habla app: what if people could leave their different opinions on public space? what if they could express how they feel in specific areas or about certain urban objects? what if they could see what their neighbours think about their area?
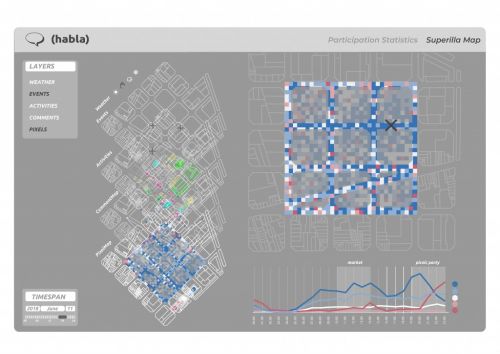
With the simple and entertaining use of the app users produce very dynamic data which is published on an online platform. The data out consists of participant data (the data that the user types on login), pixel map (emotional heatmap) and comments map (in 3 different formats- text map, comments’ locations and text within selected radius). Since all the generated data is very dynamic and the output is highly dependent on time the platform gives an option to overlay it with other dynamic datasets such as time, events, weather or activities on site.
habla app is created with Unity and for objects’ geolocation it uses the Firebase database.
- Project
- Purpose Activation
- Purpose Collaborating
- Purpose Raise awareness
- Purpose Educate
- Purpose Visualise needs
- Co-Creation Co-analysis
- Co-Creation Co-monitoring
- Outcome Knowledge
- Outcome Assesment
- Outcome Inclusion
- Outcome Partnership
- Mechanics Location based
- Mechanics Mapping
- Mechanics Geolocation
- Mechanics Metagame
- Technology Tools AR VR
- Technology Tools Audio Visual
- Technology Tools Data AI
- Technology Tools Data Collection Visualization
- Technology Tools Digital Interface
- Technology Tools Mobile
- Aesthetics Realism
- Scale District
- Scale Neighbourhood
- Scale Street
- Audience Community
- Audience Planning expert
- Audience Stakeholders
- Audience Policy Makers
- Scope Individual
- Scope Small group
- Scope Large group
- Scope Crowd