(pictures) |
|||
| Line 1: | Line 1: | ||
[[Category: | [[Category:Project]] | ||
{| | {| | ||
|- | |- | ||
Latest revision as of 11:42, 10 November 2020
Author: |
Venessa Williams + Alba Alsina (IAAC) |
barcelona, spain, 2018 | |
| http://www.iaacblog.com/programs/veus/ | |
Veus is an app for participatory design processes that uses AR to allow a seamless and constant dialogue between the municipality and the citizens.
Veus – a catalan word meaning both “(you) see” and “voices” – is an App developed to enhance participatory processes on urban design. Based on the principle of first seeing and then speaking out your opinion, it enables municipalities to convey ideas or projects for specific areas and gives citizens the opportunity to vote them and to add elements to the design which they think would improve the design of the public space.
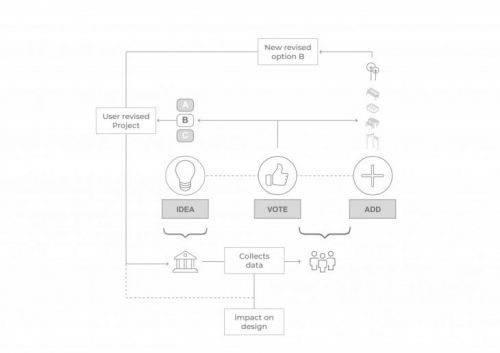
How does it work?
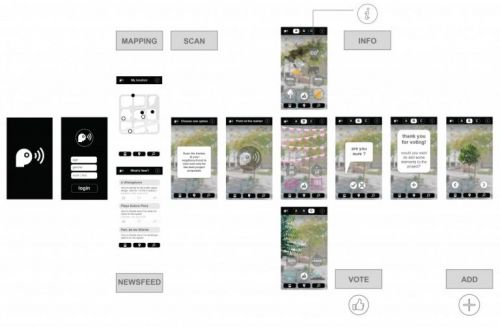
First you log in, entering your data about gender, what age/group you belong and whether you work or live nearby or just pass by; after, there’s three major screens you can access: The map, where you can check what projects are available to vote around; a newsfeed site, where you can have an insight about the latest released projects and which shows other information such as it’s popularity (people already having taken part in the participation process); and the voting part. This consists of 3 main steps: info – showcasing 3 different projects for the site -, voting and adding elements to the voted project.
How do citizens use Veus?
Veus is designed to convey citizens information on urban design projects and ask them for opinion and suggestions.
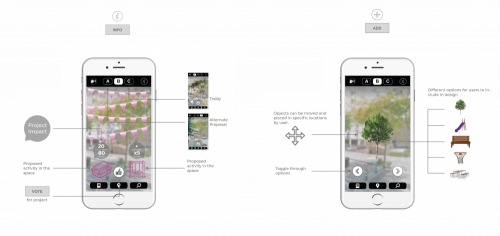
The “info” screen displays the features of the 3 available projects by using animations, icons and sounds to showcase the impact and effect of the proposal. No rendering is shown, since it usually is a very powerful tool in expressing a final image, but it can often be misleading.
The “add” screen offers citizens the possibility to add elements to the project that they have voted for. The catalogue of items consists of generic images displaying elements such as benches, picnic tables, trees, playgrounds, sport areas, trees, urban gardens, etc. Citizens can select them and drag and drop them into a specific place of the area.
How does the municipality use Veus?
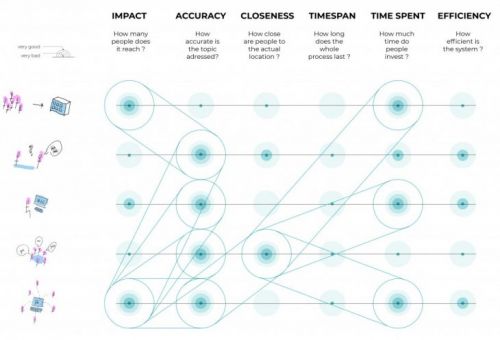
The data generated by Veus’ users combined with data owned by the municipality is a very powerful tool for the municipality to understand citizen’s needs and the logics behind them.
In terms of the neighbourhood scale, taking external data into account, such as ground floor uses, opening hours, main building activity and people’s flows from Strava Maps, municipalities can gain a very accurate insight into the area to understand its physical aspects throughout the time.
- Project
- Purpose Activation
- Purpose Collaborating
- Purpose Raise awareness
- Purpose Visualise needs
- Purpose Simulate impact of decisions
- Purpose Decision making
- Purpose Designing
- Co-Creation Co-analysis
- Co-Creation Co-design
- Co-Creation Co-monitoring
- Outcome Decision making
- Outcome Knowledge
- Outcome Assesment
- Outcome Design
- Outcome Inclusion
- Outcome Awareness
- Outcome Partnership
- Mechanics Location based
- Mechanics Mapping
- Mechanics Geolocation
- Mechanics Metagame
- Technology Tools AR VR
- Technology Tools Audio Visual
- Technology Tools Data AI
- Technology Tools Data Collection Visualization
- Technology Tools Digital Interface
- Technology Tools Mobile
- Aesthetics Realism
- Scale District
- Scale Neighbourhood
- Scale Street
- Audience Community
- Audience Planning expert
- Audience Stakeholders
- Audience Policy Makers
- Scope Individual
- Scope Small group
- Scope Large group
- Scope Crowd