(Created blank page) |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Project]] | |||
{| | |||
|- | |||
| | |||
<h2>Author:</h2> | |||
| | |||
<h3>Cyrus Peñarroyo </h3> | |||
|- | |||
| colspan="2" | | |||
<h4>Detroit, united states, 2014 | |||
|- | |||
| colspan="2" |[http://www.howeleryoon.com/work/48/swing-time https://vimeo.com/340360013] | |||
|} | |||
{{GAME | |||
| Purpose_Activation = 1 | |||
| Purpose_Interconnection = 0 | |||
| Purpose_Raise_awareness = 1 | |||
| Purpose_Educate = 1 | |||
| Purpose_Visualise_needs = 0 | |||
| Purpose_Simulate_impact_of_decisions = 0 | |||
| Purpose_Decision_making = 1 | |||
| Purpose_Designing = 1 | |||
| Co-Creation_Co-analysis = 1 | |||
| Co-Creation_Co-design = 1 | |||
| Co-Creation_Co-implementation = 0 | |||
| Co-Creation_Co-maintenance = 0 | |||
| Co-Creation_Co-monitoring = 0 | |||
| Outcome_Decision_making = 0 | |||
| Outcome_Knowledge = 1 | |||
| Outcome_Design = 1 | |||
| Outcome_Inclusion = 1 | |||
| Outcome_Awareness = 0 | |||
| Outcome_Partnership = 0 | |||
|Purpose_Collaborating=1|Outcome_Assessment=1}}{{PLAY | |||
| Aesthetics_Sensation = 0 | |||
| Aesthetics_Imagination = 0 | |||
| Aesthetics_Assemblage = 0 | |||
| Aesthetics_Realism = 1 | |||
| Mechanics_Role_play = 0 | |||
| Mechanics_Rule_based_play = 0 | |||
| Mechanics_Location_based = 1 | |||
| Mechanics_Simulations = 0 | |||
| Mechanics_Mapping = 1 | |||
| Mechanics_Geolocation = 1 | |||
| Mechanics_Hypothesis = 0 | |||
| Mechanics_Metagame = 1 | |||
|Mechanics_Alternative_reality=0|Aesthetics_Physical_activity_construction=0|Technology_Tools_Analoge_Tangibles=0|Technology_Tools_AR_VR=0|Technology_Tools_Audio_Visual=1|Technology_Tools_Data_AI=1|Technology_Tools_Data_Collection_Visualization=1|Technology_Tools_Digital_Interface=0|Technology_Tools_Mobile=0}}{{SPACE | |||
| Scope_Pre-defined = 1 | |||
| Scope_Crowd = 0 | |||
| Scope_Small_group = 0 | |||
| Scope_Individual = 0 | |||
| Audience_Planning_expert = 1 | |||
| Audience_Stakeholders = 1 | |||
| Audience_Community = 1 | |||
| Scale_Street = 0 | |||
| Scale_Neighbourhood = 0 | |||
| Scale_District = 0 | |||
| Scale_Metropolitan = 0 | |||
|Audience_Policy_Makers=1|Scope_Large_group=0|Scale_Undefined=0|Scale_City=1}} | |||
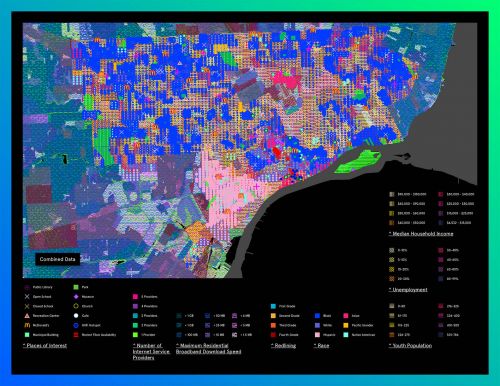
Online/On-site combines publicly available spatial data with information gathered from interviews of local high school students in order to map detailed geographies of digital access and exclusion across Detroit. Despite recent development, Detroit has one of the lowest rates of Internet connectivity in the United States, excluding thousands of people from the opportunities for education, employment, and belonging afforded to those with the ability to get online. This condition is exacerbated by the economic precarity of many Detroiters, the high costs of individual residentially-based internet access, and uneven broadband service provision throughout Detroit’s neighborhoods. Many of those affected are school-aged youths that need the Internet to complete their homework, submit after-school job applications, or simply socialize with their classmates. | |||
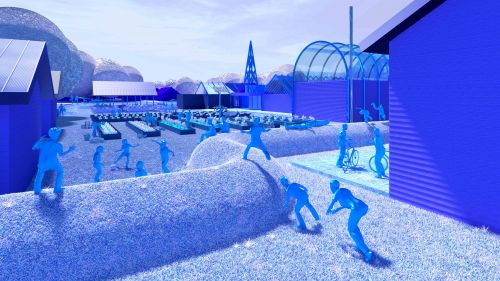
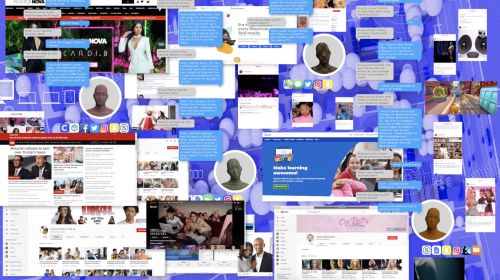
This project attempts to “game the system” through strategic collaboration and identifies latent opportunities to reimagine the city’s disinvested neighborhoods in ways that enable public assembly and digital interaction, proposing urban design strategies that are rich with alternative ways to connect physically and virtually. The project understands the rules and parameters behind the creation of community mesh networks and mines representational techniques from social media apps and digital interfaces in order to communicate that information to a wider public. Using a combination of maps, diagrams, and renderings, Online/On-site hopes to redefine what digital access and equity could look like in the urban environment. | |||
[[File:OO 1.jpeg|500x500px]]<br /> | |||
[[File:OO 2.jpeg|500x500px]] | |||
<br />[[File:OO 3.jpeg|500x500px]] | |||
[[File:OO 4.jpeg|500x500px]] | |||
Latest revision as of 11:43, 10 November 2020
Author: |
Cyrus Peñarroyo |
Detroit, united states, 2014 | |
| https://vimeo.com/340360013 | |
Online/On-site combines publicly available spatial data with information gathered from interviews of local high school students in order to map detailed geographies of digital access and exclusion across Detroit. Despite recent development, Detroit has one of the lowest rates of Internet connectivity in the United States, excluding thousands of people from the opportunities for education, employment, and belonging afforded to those with the ability to get online. This condition is exacerbated by the economic precarity of many Detroiters, the high costs of individual residentially-based internet access, and uneven broadband service provision throughout Detroit’s neighborhoods. Many of those affected are school-aged youths that need the Internet to complete their homework, submit after-school job applications, or simply socialize with their classmates.
This project attempts to “game the system” through strategic collaboration and identifies latent opportunities to reimagine the city’s disinvested neighborhoods in ways that enable public assembly and digital interaction, proposing urban design strategies that are rich with alternative ways to connect physically and virtually. The project understands the rules and parameters behind the creation of community mesh networks and mines representational techniques from social media apps and digital interfaces in order to communicate that information to a wider public. Using a combination of maps, diagrams, and renderings, Online/On-site hopes to redefine what digital access and equity could look like in the urban environment.
- Project
- Purpose Activation
- Purpose Collaborating
- Purpose Raise awareness
- Purpose Educate
- Purpose Decision making
- Purpose Designing
- Co-Creation Co-analysis
- Co-Creation Co-design
- Outcome Knowledge
- Outcome Assesment
- Outcome Design
- Outcome Inclusion
- Mechanics Location based
- Mechanics Mapping
- Mechanics Geolocation
- Mechanics Metagame
- Technology Tools Audio Visual
- Technology Tools Data AI
- Technology Tools Data Collection Visualization
- Aesthetics Realism
- Scale City
- Audience Community
- Audience Planning expert
- Audience Stakeholders
- Audience Policy Makers
- Scope Pre-defined