(Added authors and description and pictures) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Category: | [[Category:Project]] | ||
{| | {| | ||
|- | |- | ||
| Line 10: | Line 10: | ||
<h4>Detroit, united states, 2014 | <h4>Detroit, united states, 2014 | ||
|- | |- | ||
| colspan="2" |[http://www.howeleryoon.com/work/48/swing-time https://vimeo.com/340360013] | | colspan="2" |[http://www.howeleryoon.com/work/48/swing-time https://vimeo.com/340360013] | ||
|} | |} | ||
{{GAME | {{GAME | ||
| Line 65: | Line 65: | ||
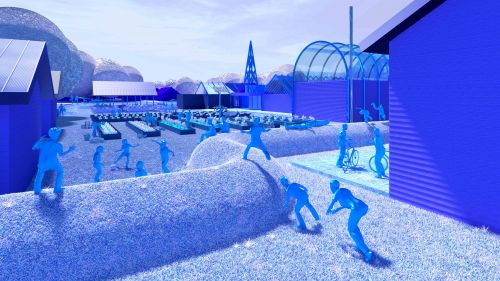
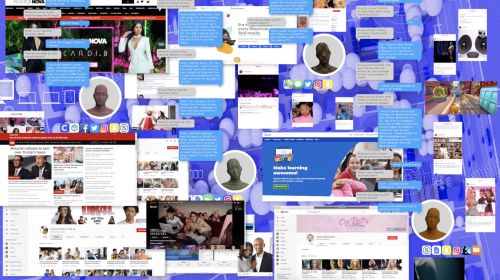
This project attempts to “game the system” through strategic collaboration and identifies latent opportunities to reimagine the city’s disinvested neighborhoods in ways that enable public assembly and digital interaction, proposing urban design strategies that are rich with alternative ways to connect physically and virtually. The project understands the rules and parameters behind the creation of community mesh networks and mines representational techniques from social media apps and digital interfaces in order to communicate that information to a wider public. Using a combination of maps, diagrams, and renderings, Online/On-site hopes to redefine what digital access and equity could look like in the urban environment. | This project attempts to “game the system” through strategic collaboration and identifies latent opportunities to reimagine the city’s disinvested neighborhoods in ways that enable public assembly and digital interaction, proposing urban design strategies that are rich with alternative ways to connect physically and virtually. The project understands the rules and parameters behind the creation of community mesh networks and mines representational techniques from social media apps and digital interfaces in order to communicate that information to a wider public. Using a combination of maps, diagrams, and renderings, Online/On-site hopes to redefine what digital access and equity could look like in the urban environment. | ||
<br /> | [[File:OO 1.jpeg|500x500px]]<br /> | ||
[[File:OO 2.jpeg|500x500px]] | |||
<br />[[File:OO 3.jpeg|500x500px]] | |||
[[File:OO 4.jpeg|500x500px]] | |||
Latest revision as of 11:43, 10 November 2020
Author: |
Cyrus Peñarroyo |
Detroit, united states, 2014 | |
| https://vimeo.com/340360013 | |
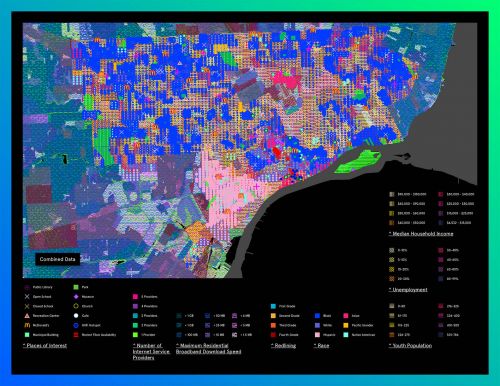
Online/On-site combines publicly available spatial data with information gathered from interviews of local high school students in order to map detailed geographies of digital access and exclusion across Detroit. Despite recent development, Detroit has one of the lowest rates of Internet connectivity in the United States, excluding thousands of people from the opportunities for education, employment, and belonging afforded to those with the ability to get online. This condition is exacerbated by the economic precarity of many Detroiters, the high costs of individual residentially-based internet access, and uneven broadband service provision throughout Detroit’s neighborhoods. Many of those affected are school-aged youths that need the Internet to complete their homework, submit after-school job applications, or simply socialize with their classmates.
This project attempts to “game the system” through strategic collaboration and identifies latent opportunities to reimagine the city’s disinvested neighborhoods in ways that enable public assembly and digital interaction, proposing urban design strategies that are rich with alternative ways to connect physically and virtually. The project understands the rules and parameters behind the creation of community mesh networks and mines representational techniques from social media apps and digital interfaces in order to communicate that information to a wider public. Using a combination of maps, diagrams, and renderings, Online/On-site hopes to redefine what digital access and equity could look like in the urban environment.
- Project
- Purpose Activation
- Purpose Collaborating
- Purpose Raise awareness
- Purpose Educate
- Purpose Decision making
- Purpose Designing
- Co-Creation Co-analysis
- Co-Creation Co-design
- Outcome Knowledge
- Outcome Assesment
- Outcome Design
- Outcome Inclusion
- Mechanics Location based
- Mechanics Mapping
- Mechanics Geolocation
- Mechanics Metagame
- Technology Tools Audio Visual
- Technology Tools Data AI
- Technology Tools Data Collection Visualization
- Aesthetics Realism
- Scale City
- Audience Community
- Audience Planning expert
- Audience Stakeholders
- Audience Policy Makers
- Scope Pre-defined